Sur WordPress ou non, vous aurez remarqué que pour lier le site à certains outils, l’injection d’un code dans la section Header du site (généralement) est nécessaire. Des outils tels que Google Analytics ou un CMP (Consent Manager Plateform) en sont des exemples.
Dans cet article, vous allez découvrir comment ajouter un code dans le Header et Footer de votre site WordPress. Vous pourrez le faire manuellement, si la manipulation du code PHP ne vous pose aucun problème, ou en utilisant un Plugin. L’utilisation d’un plugin est la méthode la plus simple et celle recommandée.
Ajouter un code dans le Header et Footer avec un Plugin
L’injection du code dans l’une de ces sections de votre site (Header ou Footer) avec un plugin offre de multiples avantages. Déjà cela vous épargne la manipulation du code PHP du site et des erreurs pouvant en résulter. En plus, le code ajouté reste en place même après changement du thème, et peut être retiré très facilement.
Il existe plusieurs plugins gratuits et performants à utiliser pour ajouter un code dans le Header et Footer d’un site WordPress. Parmi eux, Head, Footer and Post Injections. Il n’est pas le seul, mais est l’un des meilleurs et celui auquel je fais souvent recours sur mes sites.

Téléchargez et installez Head, Footer and Post Injections. Cet article vous guidera pour installer une nouvelle extension. Dans la zone de recherche, entrez « Head, Footer and Post Injections » ensuite installez et activez le plugin.
Head, Footer and Post Injections : Ajouter du code dans l’en-tête et le pied de page
Rendez-vous dans les réglages du plugin pour alors ajouter un code dans le Header et Footer de votre site WordPress. Une fois installé et activé, pointez le curseur de la souris sur « Réglages » de la barre latérale gauche de WordPress et cliquez sur « Header and Footer ».

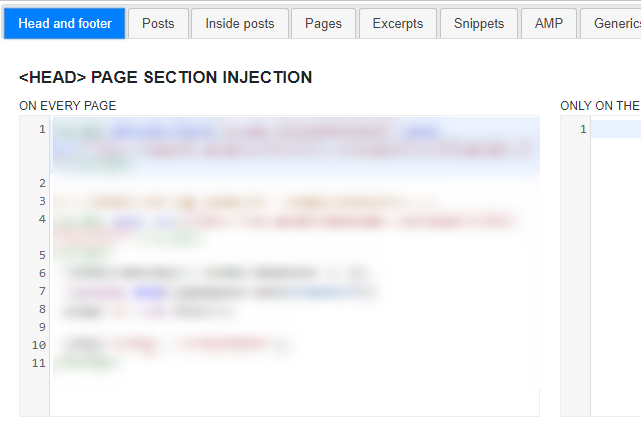
Vous serez alors dirigé vers la page de configurations du plugin pour pouvoir ajouter un code dans le Header et Footer de votre site WordPress. Comme vous pouvez le voir, l’onglet principal du plugin comporte trois sections : <HEAD>, AFTER THE <BODY> TAG et BEFORE THE </BODY>.
- <HEAD> SECTION INJECTION :
Le code que vous ajouterez dans cette section sera directement injecté dans l’en-tête de votre site. Cette section comporte deux blocs, ON EVERY PAGE et ONLY ON THE HOME PAGE.

Le premier, On every page, permet d’injecter le code ajouté dans toutes les pages de votre site. Articles inclus. Le second, Only on the home page, seulement dans la page d’accueil.
- AFTER THE <BODY> TAG :
Cette section, dont vous ne vous servirez que très rarement, permet d’ajouter du code dans la section Body. C’est-à-dire dans le corps de pages de votre site.
- BEFORE THE </BODY> CLOSING TAG (FOOTER) :
Cette section permet d’insérer un code dans le pied des pages de votre site WordPress. Elle comporte deux blocs, DESKTOP* et Mobile. Si vous souhaitez ajouter du code à exécuter sur ordinateur et mobile, alors ajoutez-en dans le bloc DESKTOP* et ignorez le bloc Mobile.
En revanche, si vous souhaitez que le code à exécuter sur la version mobile soit différent de celui sur la version desktop, alors cochez la case Mobile et ajoutez un code y associé. Je rappelle : si vous souhaitez exécuter le même code sur Desktop et Mobile, alors ajoutez-le dans le bloc DESKTOP* et enregistrez tout simplement.
TOUJOURS ENREGISTRER LES MODIFICATIONS.
Autres fonctionnalités de Head, Footer and Post Injections
Header and Footer est un plugin auquel vous pouvez toujours faire recours pour ajouter un code dans le Header et Footer de votre site WordPress. Il offre aussi la fonctionnalité d’ajout du code dans le Header/Footer pour ceux utilisant Google AMP.
Mais en plus de cela, il permet d’ajouter du code dans les articles/pages et cela à différents endroits.
Ajouter un code dans le Header et Footer manuellement dans functions.php
Dans cette partie, découvrez comment ajouter un code dans le Header et Footer de votre site WordPress manuellement. C’est-à-dire en modifiant le fichier functions.php de votre thème. Utilisez le plugin si vous n’êtes pas à l’aise avec la manipulation du code PHP.
Manipuler le code PHP de votre site peut poser des problèmes de fonctionnement. En plus, toute mise à jour de votre thème écraserait vos codes ajoutés via le fichier functions.php. Utilisez donc les fichiers du thème Child (Enfant) de votre thème pour cette manipulation.
functions.php : Ajouter du code dans l’en-tête et le pied de page
Vous pouvez accéder au fichier functions.php de votre thème en passant par le CPanel, FTP ou directement à travers votre éditeur de thème WordPress.

Allez-y en pointant le curseur sur « Apparence », dans la barre latérale gauche de WordPress, ensuite sur « Editeur de thème » plus en bas. Supposons que vous souhaitez injecter le script AdSense dans la section Head de votre site :
<script> data-ad-client="ca-pub-01234567890123456" async src="https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"> </script>
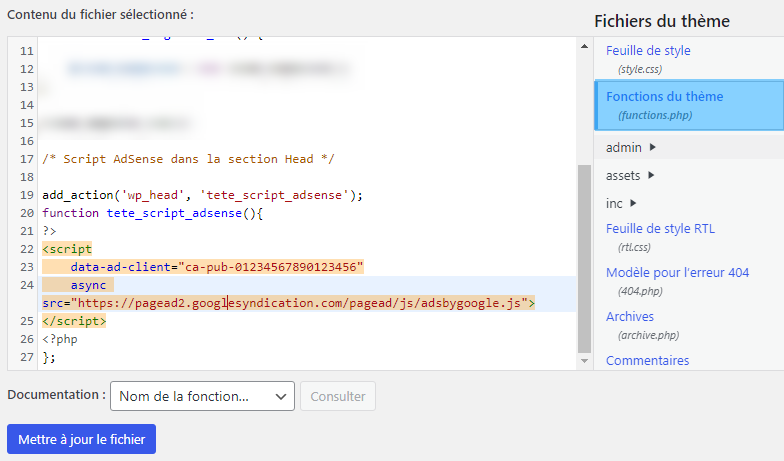
Ayez votre code à côté et rendez-vous dans votre éditeur de thème. A droite de la page, cherchez « Fonctions du thème » et cliquez sur le fichier functions.php pour l’éditer. Modifiez légèrement votre code avant de l’ajouter.
Créez une fonction qui va envelopper votre script AdSense et n’oubliez pas de l’accompagner d’un petit commentaire. Le commentaire est nécessaire pour rappeler la raison de la présence du code, de votre fonction. Le code de l’en-tête à ajouter au fichier functions.php ressemblera à ceci :
/* Script AdSense dans la section Head */
add_action('wp_head', 'tete_script_adsense');
function tete_script_adsense(){
?>
<script>
data-ad-client="ca-pub-01234567890123456"
async src="https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js">
</script>
<?php
};Si vous avez l’habitude de manipuler du code PHP, je ne devrais pas vous rappeler qu’il faudra mettre votre propre commentaire et donner à votre fonction un nom propre à elle.

Collez alors votre code dans le fichier functions.php et sauvegardez les modifications (Mettre à jour le fichier). Comme vous le voyez, le fichier functions.php aussi permet d’ajouter un code dans le Header et Footer de votre site WordPress.
Si vous ne voulez tout simplement pas vous prendre la tête, alors utilisez un plugin pour injecter du code dans différentes sections de votre site. Cela facilite énormément la vie et vous mettra hors de problèmes qui peuvent résulter d’une mauvaise manipulation du code PHP de votre site.