Avec AdSense, vous pouvez créer et ajouter des blocs d’annonces sur votre site web afin de le monétiser. Avant de pouvoir ajouter des publicités AdSense sur un site, assurez-vous de l’avoir fait approuver par l’équipe AdSense. C’est seulement après que vous pourrez passer à la suite.
AdSense propose de multiples formats de blocs d’annonces. C’est à vous de choisir ceux dont vous souhaitez afficher sur le site et les y placer. Si vous utilisez WordPress, la manière la plus simple d’insérer des annonces est d’utiliser une extension.
Créer des blocs d’annonces dans AdSense
Rendez-vous dans votre compte AdSense pour créer des blocs d’annonces, récupérer leurs codes et retourner les placer dans le code HTML de votre site web. Vous placerez chacun d’eux à l’emplacement où vous souhaitez le voir s’afficher.
Ouvrez votre compte AdSense et, à partir de la barre latérale gauche, cliquez sur « Annonces », Vue d’ensemble. Basculez vers la partie « Bloc d’annonces ». Souhaitez-vous configurer et laisser AdSense placer des annonces automatiquement? C’est possible.

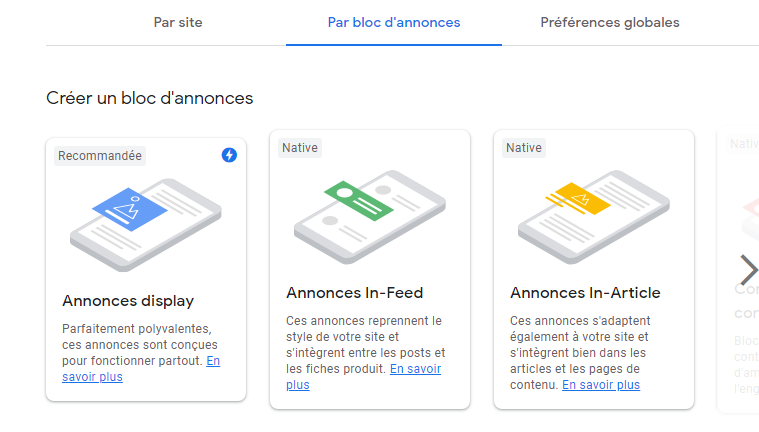
Comme vous le voyez, plusieurs formats d’annonces sont disponibles : Display, In-Feed, In-Article, Moteur de recherche et si votre site web enregistre un nombre relativement élevé de pages vues par jour, alors vous aurez aussi le format « Contenu correspondant ».
Le format que j’utilise le plus est celui des annonces display. Ces annonces peuvent être affichées n’importe où sur le site. Les annonces In-Feed sont à placer par exemple entre les articles du blog, les annonces In-Article dans le corps de vos articles et différentes pages.
Sélectionner le format et créer un bloc d’annonces
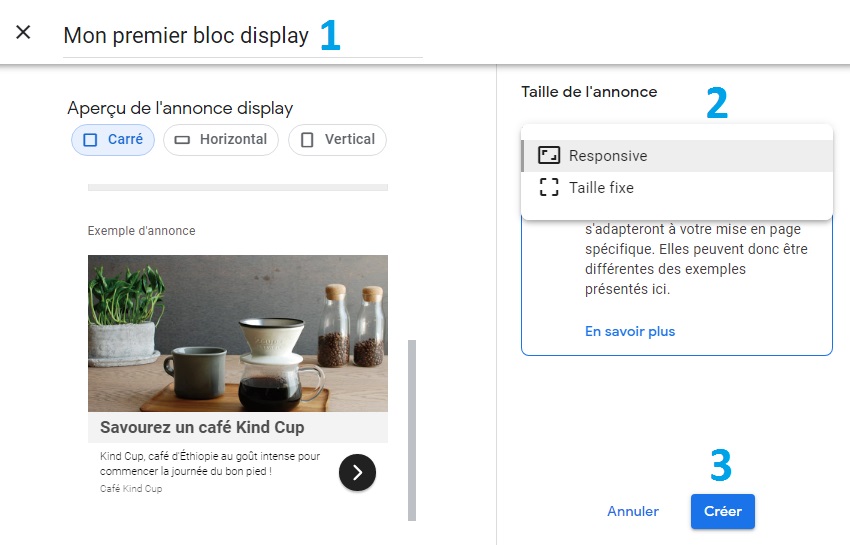
Pour créer et ajouter des publicités AdSense sur un site, sélectionnez le format de votre choix pour le personnaliser, si besoin, et obtenir son code. Lancez-vous avec un bloc d’annonces display, cliquez dessus et commencez par lui donner un nom pour le reconnaître plus tard.

Il faudra ensuite définir la taille de l’annonce. Il est recommandé de laisser « Responsive », ainsi AdSense ajustera automatiquement l’annonce selon l’écran de l’utilisateur. Cela a aussi un impact positif sur les revenus de l’éditeur, qui peuvent augmenter.
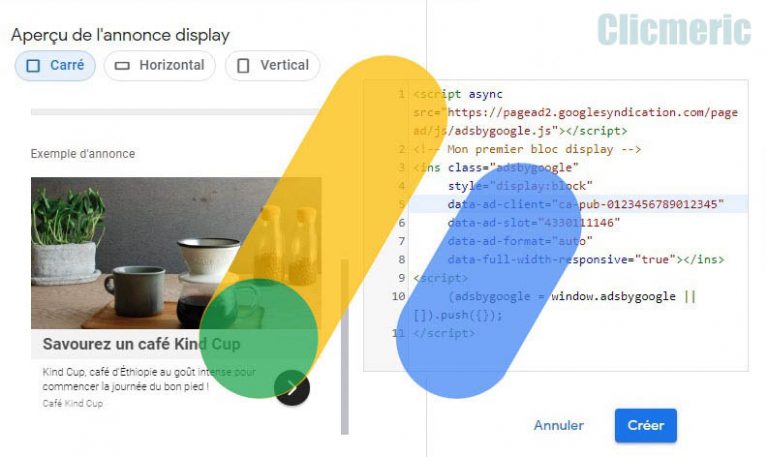
L’aperçu, à gauche, vous montre comment s’affichera l’annonce selon les appareils de vos utilisateurs. Cliquez ensuite sur « Créer » pour récupérer le code du bloc d’annonces et, enfin, le placer sur votre site pour afficher des publicités AdSense.

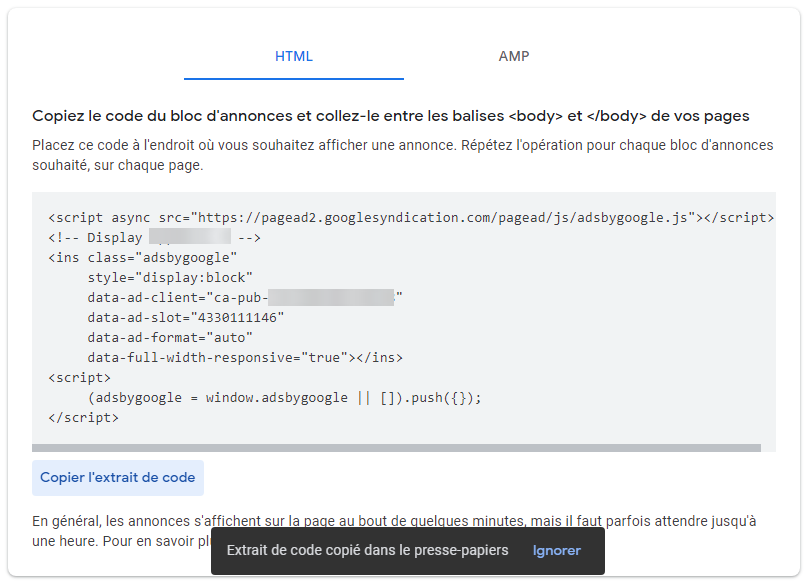
Comme sur la capture ci-dessus, le générateur de code d’AdSense vous fournira le code de votre bloc d’annonces. Il contient le nom du bloc d’annonces, ses différents paramètres ainsi que votre identifiant éditeur. Copiez-le et allez le placer sur votre site web.
Chaque bloc crée sera enregistré dans votre console AdSense. Pour chacun des blocs, vous pourrez consulter le rapport, le modifier et générer un nouveau code ou l’archiver, mais pas le supprimer. C’est la politique de Google AdSense.
Ajouter des publicités AdSense sur un site
Voici maintenant comment ajouter des publicités AdSense sur un site. Si vous avez créé et copié l’extrait de code d’annonces, rendez-vous dans le code HTML de votre site pour l’y insérer. Il devra être ajouté entre les balises <body> et </body> de vos pages.
Ajouter des publicités AdSense sur un site WordPress
Pour ajouter des publicités AdSense sur un site WordPress, l’usage d’une extension est incontournable. Cela facilite l’insertion, la modification et le retrait du code. Parmi ces extensions ; Ad Inserter, Avanced Ads, Quick AdSense, Head, Footer and Post Injections, etc.
En affichant des annonces sur votre site, assurez-vous de veiller à leur bon positionnement pour ne pas gêner l’expérience utilisateur. Elles doivent être reconnaissables et différentes du contenu de vos pages. Assurez-vous aussi qu’elles aient une bonne taille, sans gêner la navigation.
Afficher des pubs avec Ad Inserter
Ad Inserter est l’une des extensions utilisées pour ajouter des publicités AdSense sur un site WordPress. Il offre de nombreuses fonctionnalités, et permet d’afficher des publicités de plusieurs autres plateformes, outre Google AdSense.

Ajoutez-le en le recherchant à travers Extensions > Ajouter. Saisissez son nom, installez et activez-le. Allez dans ses réglages via Extensions installées > Ad Inserter > Réglages, ou via le tableau de bord > Réglages > Ad Inserter.
Cette extension peut faire l’objet de tout un article, vu ses fonctionnalités. Collez le code de l’annonce AdSense dans Ad Inserter. Avec cette extension, vous pouvez ajouter jusqu’à 16 codes d’annonces différents.

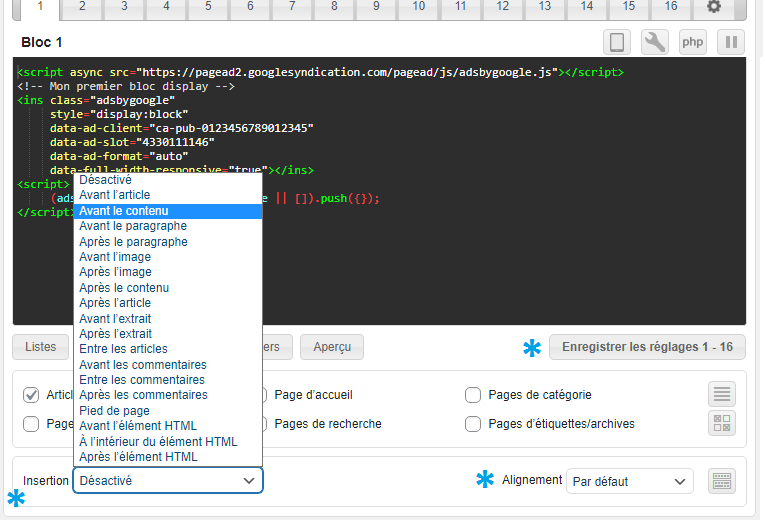
Pour ajouter des publicités AdSense sur un site avec Ad Inserter, sélectionnez (en dessous) les éléments de votre site sur lesquels vous souhaitez afficher les pubs. Articles, Page d’accueil, etc. Actuellement, essayez-en un seul pour ne pas vous compliquer la vie. ARTICLES.
Sur la partie « Insertion », sélectionnez l’endroit où vous souhaitez ajouter le bloc d’annonces. Sélectionnez l’emplacement de votre choix et laissez l’alignement par défaut. Avant de quitter, n’oubliez pas d’enregistrer vos réglages.
Testez différents emplacements et gardez celui qui offre le meilleur rapport Expérience utilisateur-Revenu.
Afficher des pubs avec Quick AdSense
Quick AdSense fait aussi partie des meilleures extensions pour ajouter des publicités AdSense sur un site WordPress. Avec, vous pouvez afficher des publicités sur différents emplacements de votre site et même dans les Widgets.

Ajoutez-le en le recherchant à travers Extensions > Ajouter. Saisissez son nom, installez et activez-le. Allez dans ses réglages via Extensions installées > Quick AdSense > Réglages, ou via la barre latérale gauche de WordPress. Vous y verrez son raccourci.
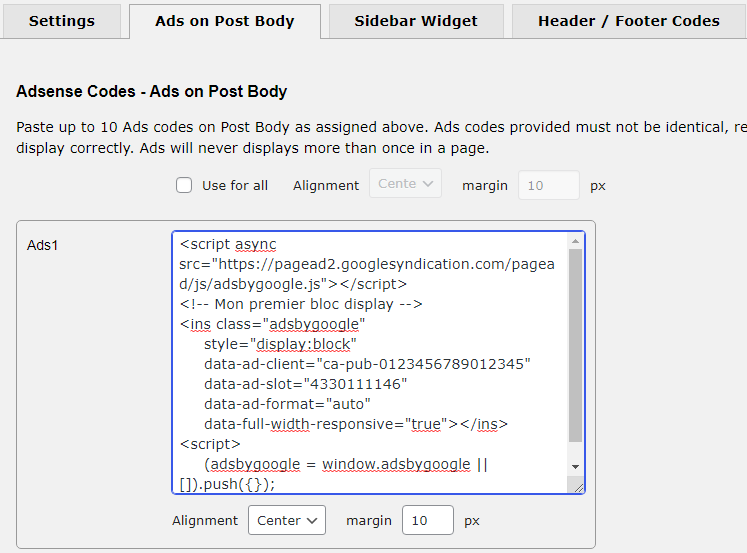
Basculez vers l’onglet « Ads on Post Body » et collez le code de votre bloc d’annonces AdSense dans le cadre Ads1. Allez-y avec un seul bloc d’abord, plus tard vous en rajouterez d’autres. Essayez d’abord de comprendre son fonctionnement.

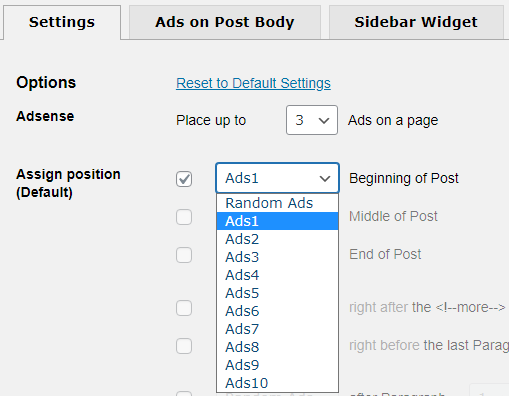
Retournez vers « Settings » pour finaliser les réglages et afficher des publicités AdSense. AdSense place up to (nombre) on page permet de définir le nombre maximal de publicités que Quick AdSense pourra insérer sur chacune de vos pages. Pour ce détail vous pouvez laisser la configuration par défaut.

Assign position permet d’activer un emplacement d’affichage de votre choix et de sélectionner le bloc d’annonce à y injecter. Dans notre cas, il s’agit du bloc nommé Ads1, qui sera affiché au début de mes articles (Beginning of post).
Descendez un peu plus en bas (Appearance) pour sélectionner les éléments de votre site sur lesquels vous souhaitez afficher les publicités AdSense. Posts pour les articles, les pages, etc. Evitez de sélectionner beaucoup d’éléments en même temps.
Si vous souhaitez activer le bloc d’annonces sur plusieurs éléments de votre site, allez-y un à un. Après chaque enregistrement, allez vérifier si les publicités s’intègrent bien à votre site web. Cela vous évitera d’afficher des annonces à des emplacements inappropriés. Enregistrez les réglages avant de quitter.
Afficher des publicités AdSense dans le Widget HTML
Il est aussi possible d’ajouter des publicités AdSense sur un site WordPress à travers le Widget, la barre latérale du site, si votre thème en a un. Les publicités s’afficheront à cet emplacement pour vos différents visiteurs. Voici comment ajouter le code :
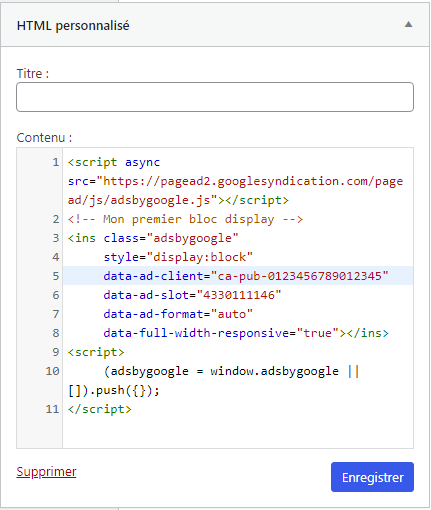
Rendez-vous dans Apparence > Widgets et ajoutez un Widget HTML Personnalisé (Code HTML arbitraire). Ouvrez le Widget et copiez le code de votre bloc d’annonces AdSense. Vous pouvez ou ne pas lui attribuer un titre. « Annonce », par exemple :

Enregistrez le Widget. Il existe plusieurs moyens d’ajouter et d’ajouter des publicités AdSense sur un site WordPress. Vous pouvez aussi utiliser l’extension Head, Footer and Post Injections, mais dans son onglet « Posts » et non « Head and footer ».